最近在一个教程网站看视频,由于是引用的B站的视频,所以想看高清的版本则需要登录;
本来正常登录就可以,但是发现登录完就跳转到了B站首页,但是刷新引用视频的页面后,仍然提示登录,这就有意思了。。。
然后尝试了几次各种姿势的登录了后发现,旧版本的chrome内核浏览器是没问题的,新版却尴尬了。。。。
接下来就是各种百度google了。。。。

于是发现问题如下:
下方描述来自CSDN:
查询资料发现,chrome新版本对于iframe嵌入系统的情况,不在发送嵌入系统的cookie。而该项目正是使用的iframe嵌套另外的系统。
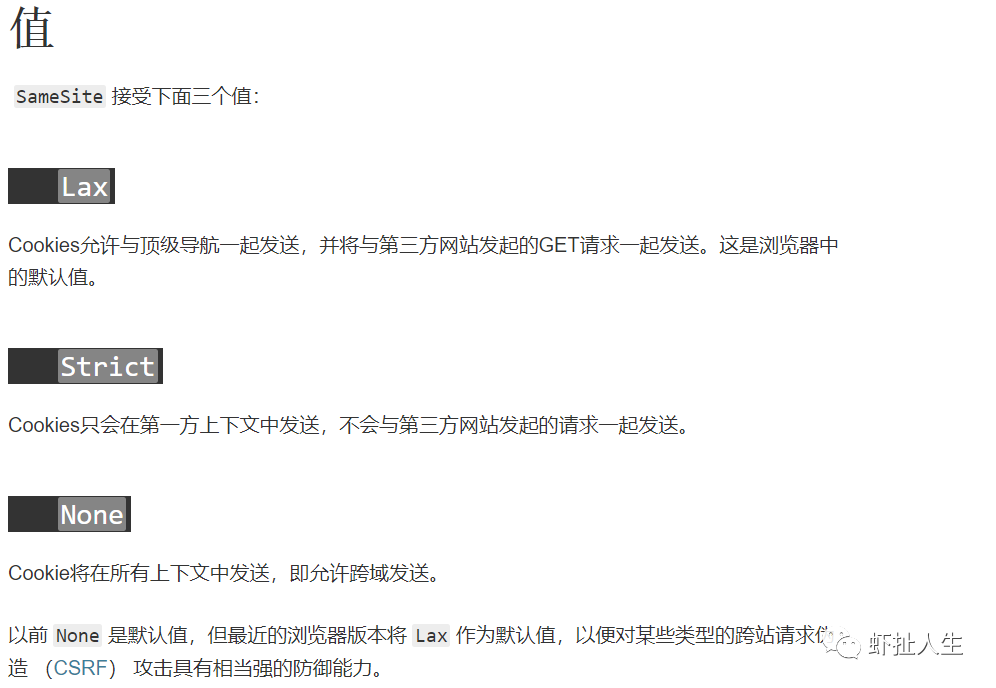
这个问题中涉及到一个知识 SameSite cookies


参考资料:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite
而chrome 80 将该值默认设置为了Lax。使用iframe的时候不会带第三方cookie.
如果你的项目中有如下跨域场景:
- 跨域的 ajax 请求;
- 跨域嵌入的 iframe;
- 跨域的图片资源请求;
- 跨域的 POST FORM 表单;
这些场景下chrome将不会携带cookie,可能您就需要注意解决了。
解决方案
一、 在对需要跨域发送的 cookie 进行 set-cookie 的时候,显式声明 SameSite:None; Secure 属性,如:
set-cookie: key1=value1; Path=/; Secure; SameSite=None需要后端接口使用https
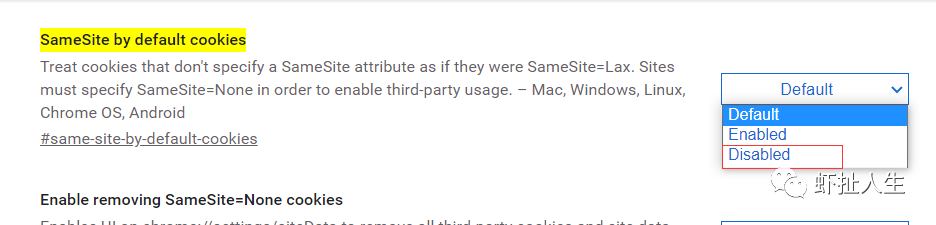
二、修改浏览器配置
chrome://flags/#same-site-by-default-cookies
将其设置为Disable
三、修改后端代码,不使用基于cookie的认证,采用基于token的认证。这种方案可能对已有代码修改比较大,需要在每个请求后都增加token。当然如果前端代码封装得好,可以统一添加,就比较方便。如果有防CSRF攻击,那可能都不需要修改。