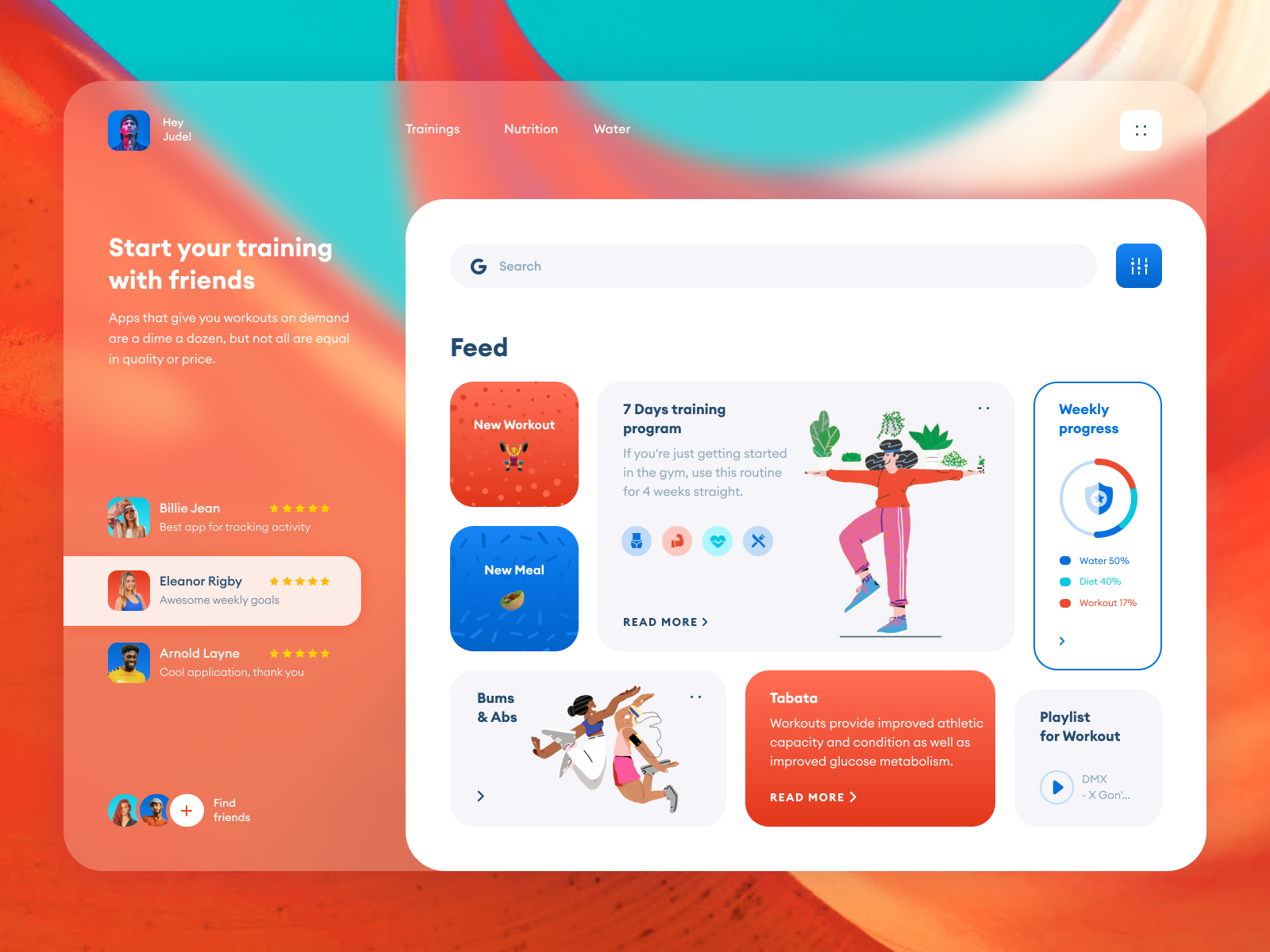
刷dribbble看到一个不错的UI界面:Fitness App
习惯性的先采集到pinterest,然后。。。。要不要写一下试试

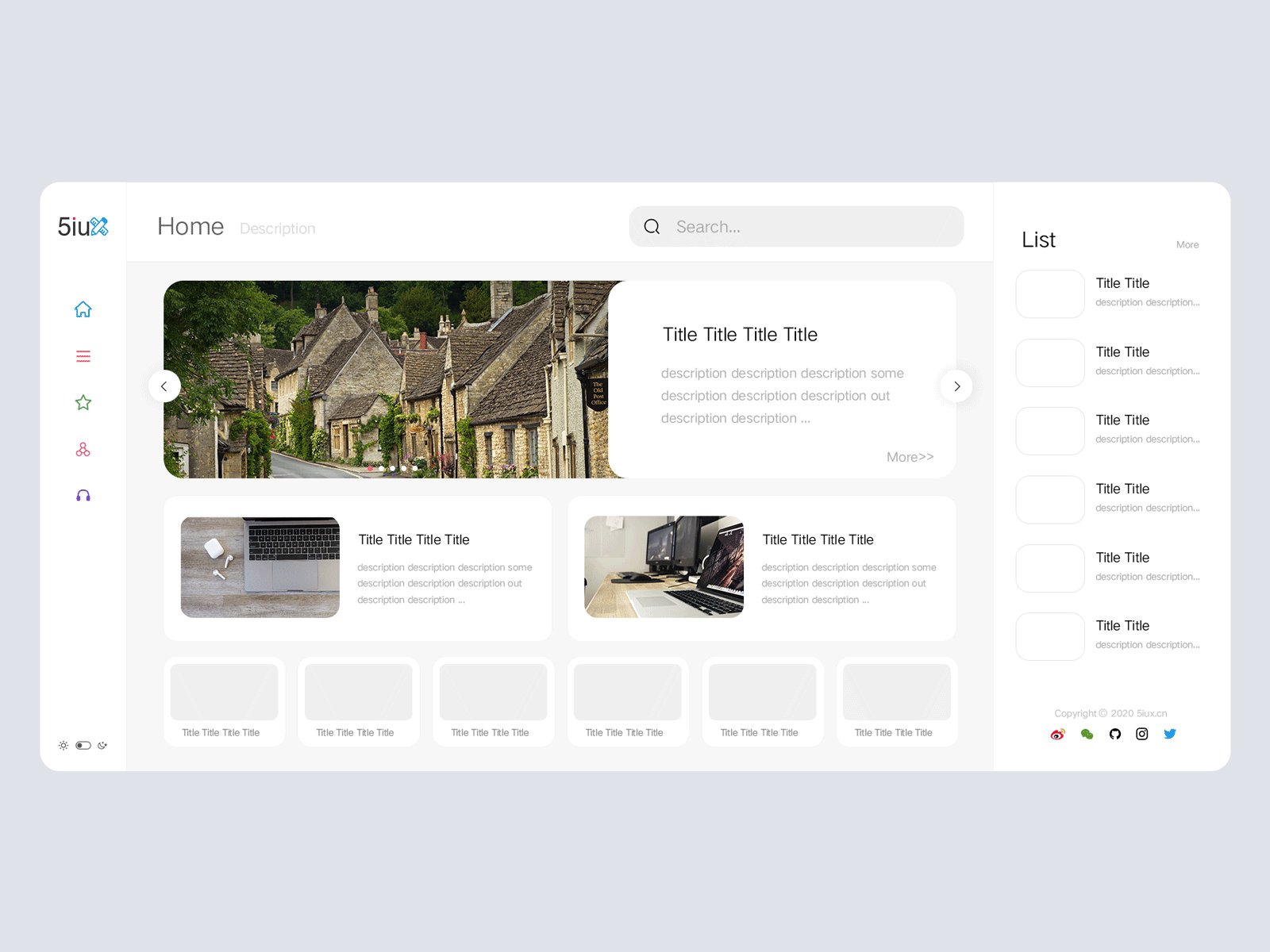
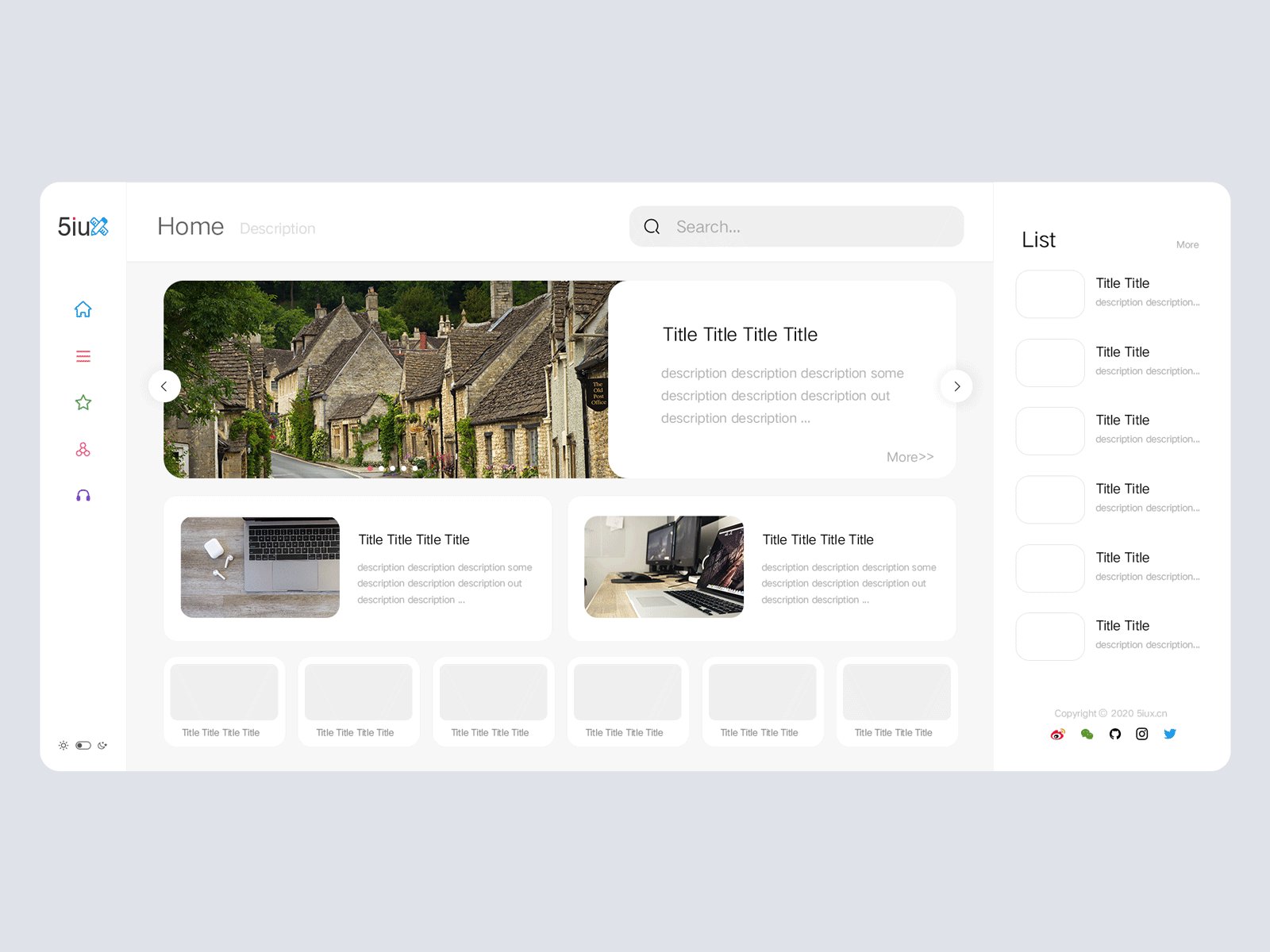
然后就写了一个,很简单看下吧
CSS部分:
* {
padding: 0;
margin: 0;
outline: 0;
}
html,
body {
width: 100%;
height: 100%;
background: url("https://cdn.5iux.cn/pic/20200624092748.jpg") no-repeat center/cover;
}
.content {
float: left;
width: calc(100% - 160px);
height: calc(100% - 160px);
margin: 80px;
overflow: hidden;
border-radius: 40px;
box-shadow: 0 0 80px #555;
}
.bg {
float: left;
width: calc(100% + 160px);
height: calc(100% + 160px);
margin: -80px 0 0 -80px;
background: url("https://cdn.5iux.cn/pic/20200624092748.jpg") no-repeat center/cover;
filter: blur(20px);
}
HTML:
<div class="content">
<div class="bg"></div>
</div>